 A dark IDE theme may increase visual comfort and productivity for those spending extended amounts of time coding, writing, and reading at a computer terminal. Why? If your 9 to 5 has you chained to a computer, you’ve likely experienced eye strain. Typical symptoms include soreness, irritation, and difficulty focusing your vision. All of which will slow your productivity. In this post, we’ll make work environments like R-studio even easier on the eyes, by making it truly “dark”, including your plot area, window frames, etc. The nice part about the solution I’ll be sharing with you is it even works for word processor and spreadsheet software, which have always been painfully bright for my tastes.
A dark IDE theme may increase visual comfort and productivity for those spending extended amounts of time coding, writing, and reading at a computer terminal. Why? If your 9 to 5 has you chained to a computer, you’ve likely experienced eye strain. Typical symptoms include soreness, irritation, and difficulty focusing your vision. All of which will slow your productivity. In this post, we’ll make work environments like R-studio even easier on the eyes, by making it truly “dark”, including your plot area, window frames, etc. The nice part about the solution I’ll be sharing with you is it even works for word processor and spreadsheet software, which have always been painfully bright for my tastes.
Getting Rid of the Blues
Before we jump into saving our eyes with Dark IDEs, let’s talk briefly about blue light a source of eye strain, and some of the strategies I’ve used to manage it.
Blue light emitted from a monitor or mobile device screens can be both stressful to the eyes and play a role in making it difficult to sleep at night. One way to reduce the effects of looking at your screen all day is to strip out some of the blue light being emitted. Many operating systems come with this capability built in, (e.g., The Windows “Night Light” mode or the MacOS “Night Shift” mode). You can also get third party software like f.lux. Besides reducing eye strain, the removal or reduction of the blue light should also help you get to sleep easier if your burning the midnight oil, so to speak. Another option that has worked wonders for me is purchasing a good set of reading glasses that strip out some of the blue light. I use a pair of EyeYee’s Blue Light Blocking Computer Reading Glasses and they work great.
The final part of my strategy against eye strain has been to keep my color schemes and themes dark. So how do you easily overcome bright out-of-the-box color schemes, keep an aesthetically pleasant look, and not waste too much time trying. Answer: Invert your color scheme.
Dark IDE Theme Using Color Inversion
A dark IDE theme is pretty common place in the coding community. For R users, a dark IDE option was available with R-Studio 1.1 and later. My eyes have been most appreciative of this feature. And, with R-Studio 1.2 there is the promise of more customizability using the custom theme editor.
But, can we go darker? The answer is yes. We can go much, much darker. And, as a bonus we can effectively double R-Studio’s color scheme options.
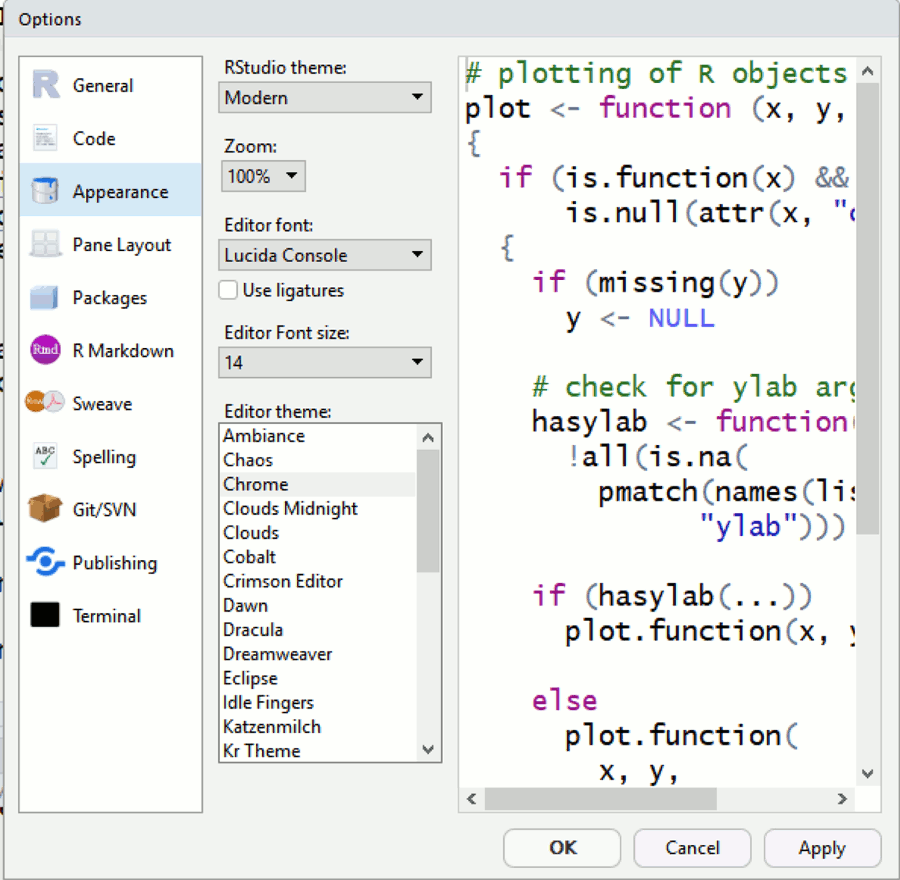
So, how do we reach this new state of darkness? Well, it’s simple really. But first, you must open yourself up to the light… color schemes. Trust me, it’s worth it. To begin, set your R-studio color scheme to some obnoxiously bright editor theme. To do this, go to the R-Studio “Tools” menu → “Global Options” and select the Appearance option. Choose a theme like “Chrome”, “Clouds”, or “Crimson Editor”. Kinda hurts to look at right. Let’s fix this by inverting the operating system colors.

Inverting Windows Colors
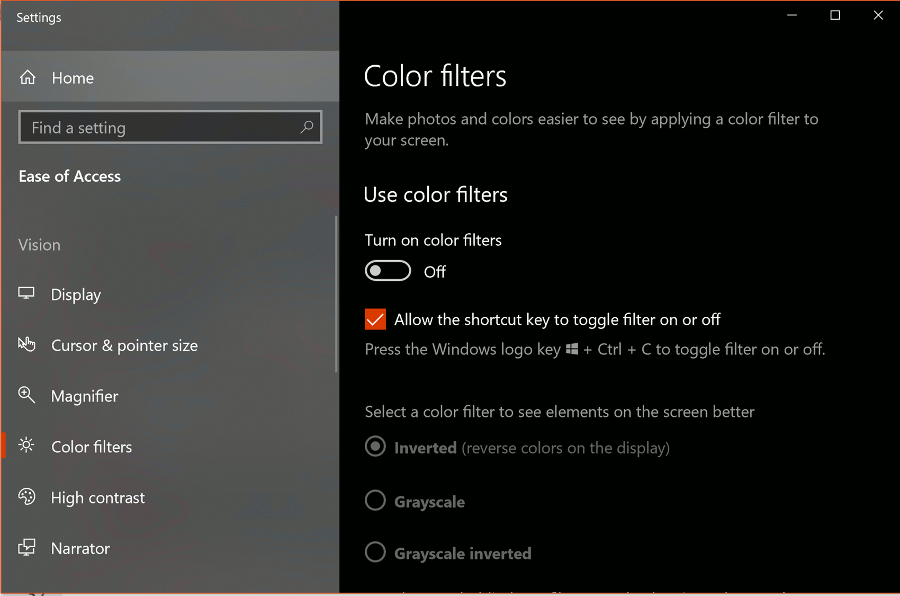
To invert your windows colors:
- Open Windows Settings
- Go to “Ease of Access”
- Find color filters on the left-hand panel
- Enable “Allow the shortcut key to toggle filter on and off”
- Then select inverted

Now when you press (windows key + c), the colors will invert. Press (windows key + c) again to go back to normal. Simple, right.
I don’t have a Mac, but this article shows you how to setup a similar color inversion feature using (Control+Option+Command+8).
The Result of Color Inversion
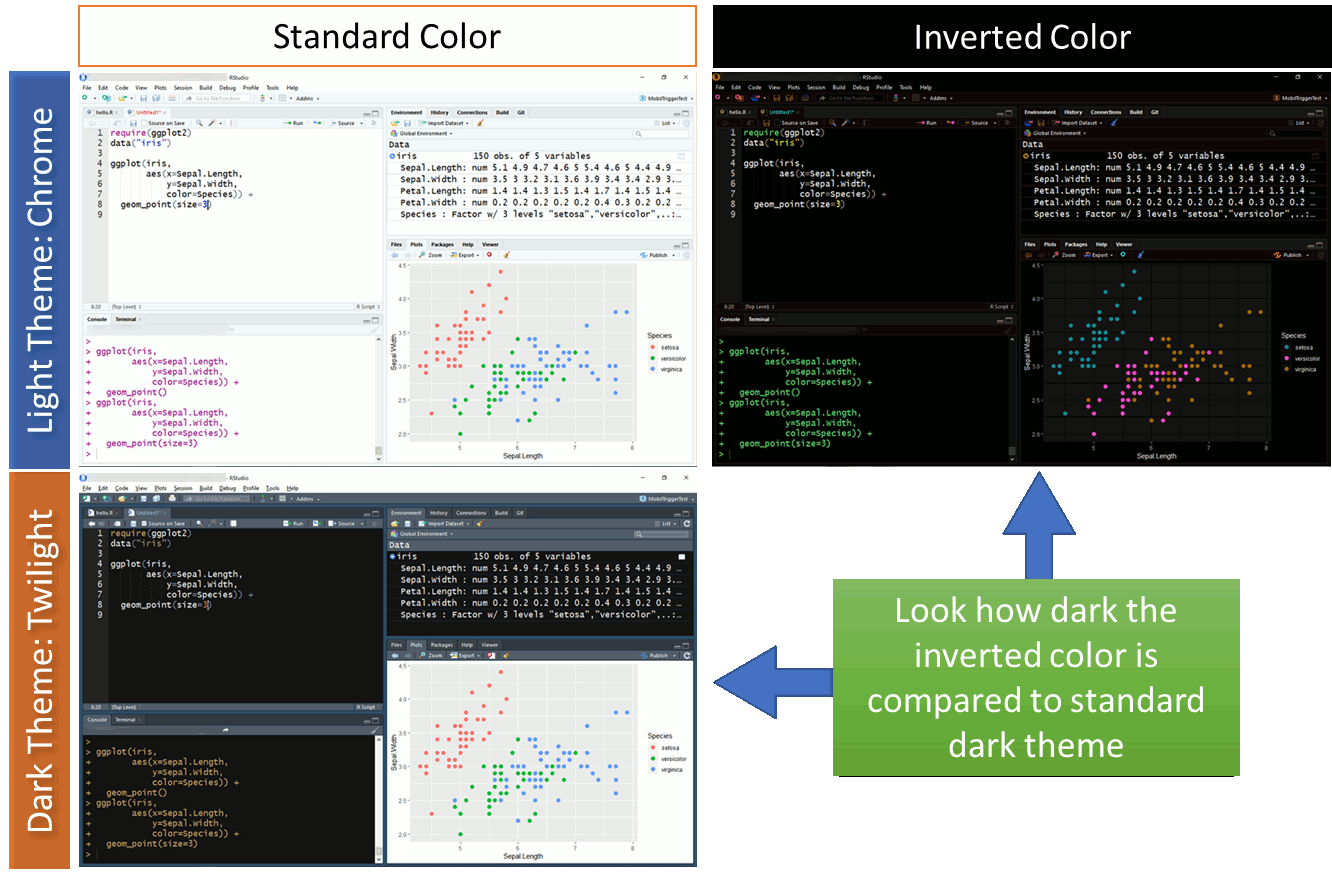
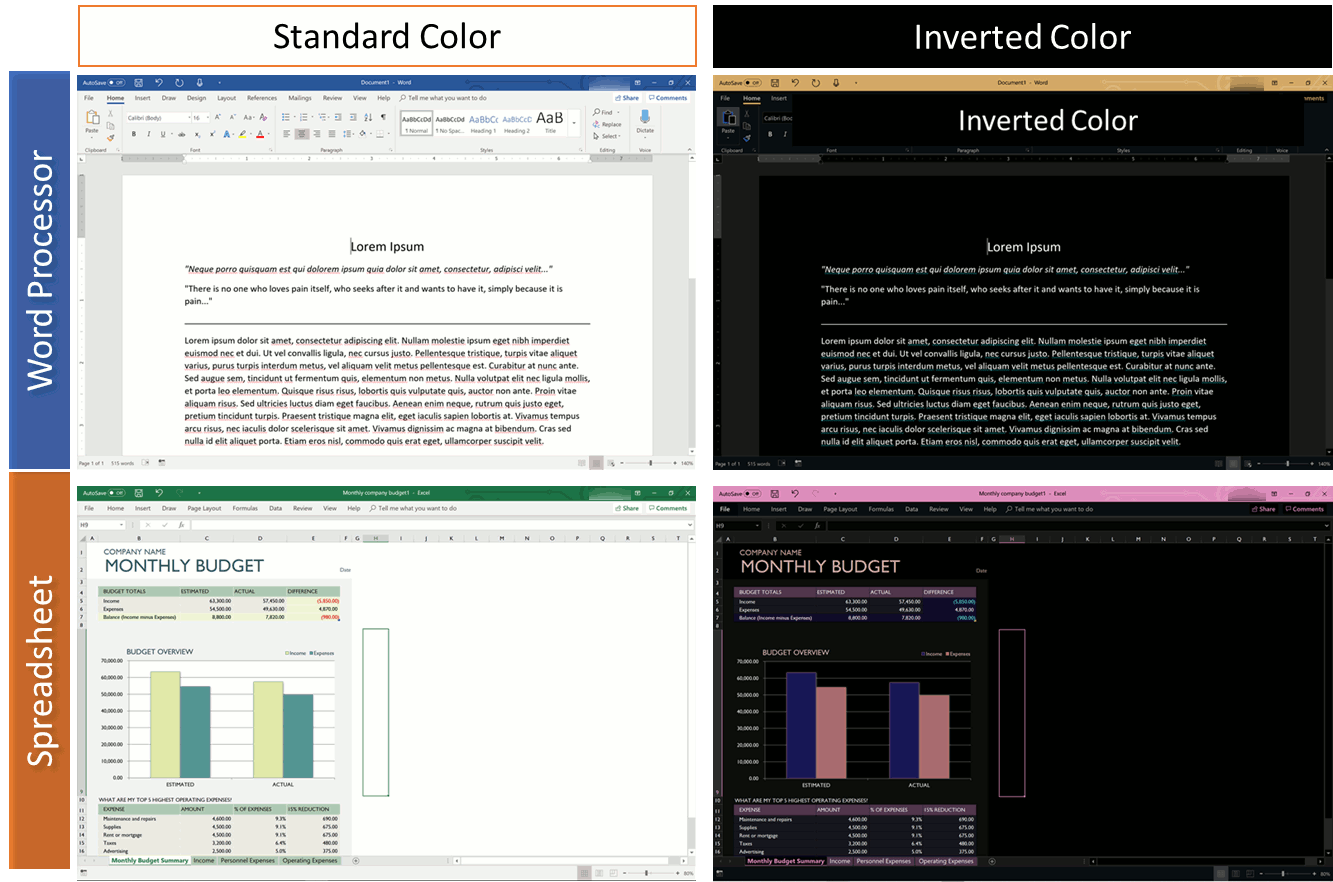
So what do the effects of color inversion look like? To give you sense, check out the series of pictures below showing R-Studio code and output graphs under standard and inverted conditions.

Notice how much darker the overall screen is in R-Studio when we use inverted color. It’s even darker than one of the darkest R-Studio themes in standard color– twilight. The other awesome property to color inversion is the graph colors are inverted. This makes the whole R-studio experience that much darker. Also, traditionally bright environments like word processors and spreadsheet can be made darker using color inversion (see below). The web and YouTube experience can be pretty interesting, too. Check it out.

Other Uses of Color Inversion
After, I figured out I could invert colors on my desktop. I learned how to do something similar on my Samsung S9. I don’t own an Iphone, but of course it can do the same, see here.
Summary
In this short article, we inverted our color schemes to access a whole new level of dark mode in our development environments like R-Studio. We also learned that this could make life a little less “intense” when we need to write a document or prepare a spread sheet. Finally, we also discussed a few other ways to manage eye strain by using native OS or third-party blue light filters. Or, by purchasing a nice pair of reading glasses that help filter out the blue light.
Other Articles from r-bar.net
Running Remote R Scripts with Mobile Devices using E-mail Triggers
WooCommerce Image Gallery | Step by Step, Automate with R
XmR Chart | Step-by-Step Guide by Hand and with R
Windows Clipboard Access with R


4 Comments
Roz King
Since RStudio is a web browser, you can achieve the same effect by adding some javascript in Rstudio’s index.html file (on linux, this is in /usr/lib/rstudio).
Download jquery and put it in the child dir ‘js’, and in the body of the HTML add the code below.
You can then turn on “super dark mode” by hitting Ctrl+Shift+I. It’s hacky, will get overwritten next time you update RStudio, and likely won’t look as good as using a system util like you did, but it’s cross platform and will work on rstudio server.
“`
http://js/jquery.min.js
var isCtrl = false;
var isShift = false;
function invert() {
var css = ‘html {-webkit-filter: invert(100%);’ +
‘-moz-filter: invert(100%);’ +
‘-o-filter: invert(100%);’ +
‘-ms-filter: invert(100%);}’,
head = document.getElementsByTagName(‘head’)[0],
style = document.createElement(‘style’);
style.type = ‘text/css’;
if (style.styleSheet){
style.styleSheet.cssText = css;
} else {
style.appendChild(document.createTextNode(css));
}
head.appendChild(style);
};
$(document).ready(function() {
// action on key up
$(document).keyup(function(e) {
if(e.which == 17) {
isCtrl = false;
}
if(e.which == 16) {
isShift = false;
}
});
// action on key down
$(document).keydown(function(e) {
if(e.which == 17) {
isCtrl = true;
}
if(e.which == 16) {
isShift = true;
}
if(e.which == 73 && isCtrl && isShift) {
invert();
}
});
});
“`
Pingback:
Pingback:
Pingback: